adobe frescoでアニメーションが簡単作れちゃった
こんにちは、猫を飼いだしたらぜんぜん仕事をしなくなった時々雨です。
やべー…一緒に寝ちゃうんだよね(笑)
自分の重い腰を全部猫のせいにしてますが、
その重い腰をやっとこさ上げて、前々から気になっていたアドビさんのフレスコさんのモーション機能を試してみました。
ドローイング機能が面白いので、最近お気に入りになったAdobe Fresco。
過去記事もいくつか書いています。
Adobe Frescoはまだまだ進化途中のソフトでして、今回のモーション機能もあとから実装された機能のひとつです。
やってみて一番に思ったのは、描いたらそのまんまMP4で書き出しができる!ていうことです。
ドローイングとアニメーションと書き出しが、ひとつのソフトで完結するの、ちょっとかんどー。
Frescoならではのドローイング機能を生かしてアナログなアニメーションを作ってみました。
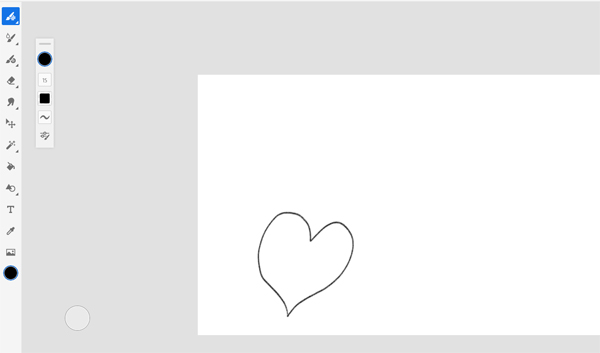
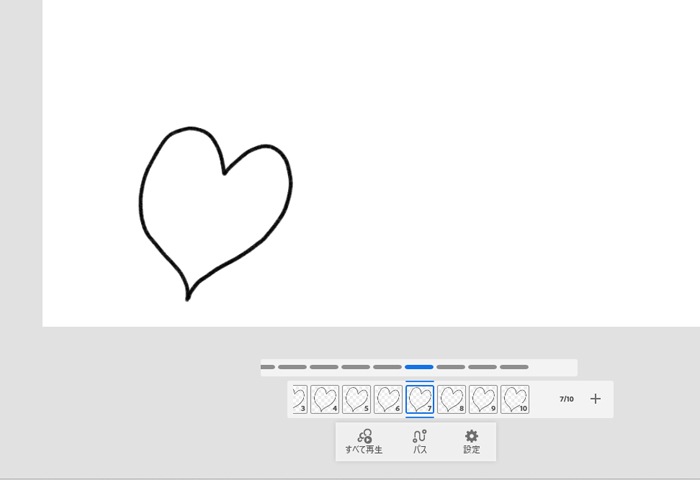
まず、新規ファイルを作成して、簡単にハートを描きます。

アナログっぽさを出すためにピクセルブラシの鉛筆ブラシを使って、ちょっとざらざらした感じで描きました。
これを大きさを変えていきます。
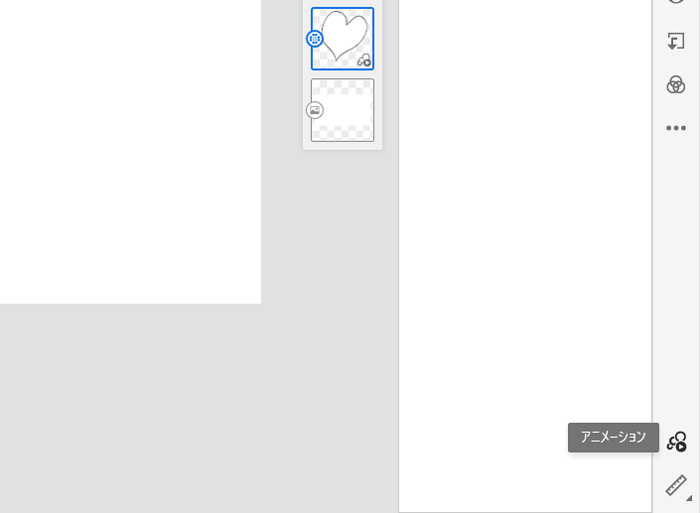
右下にあるアニメーションアイコンをクリックします。

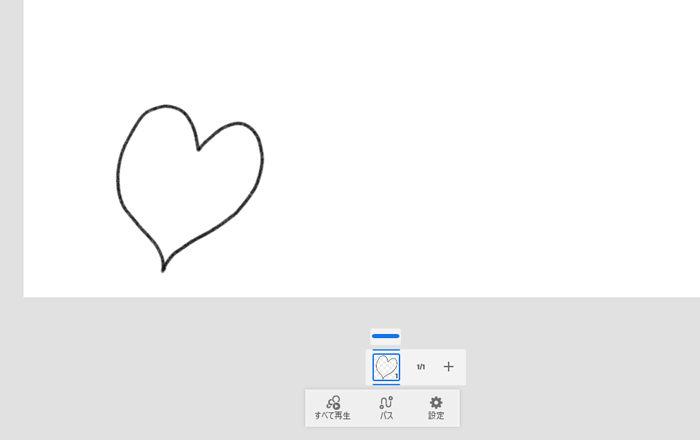
すると下にタイムラインができます。

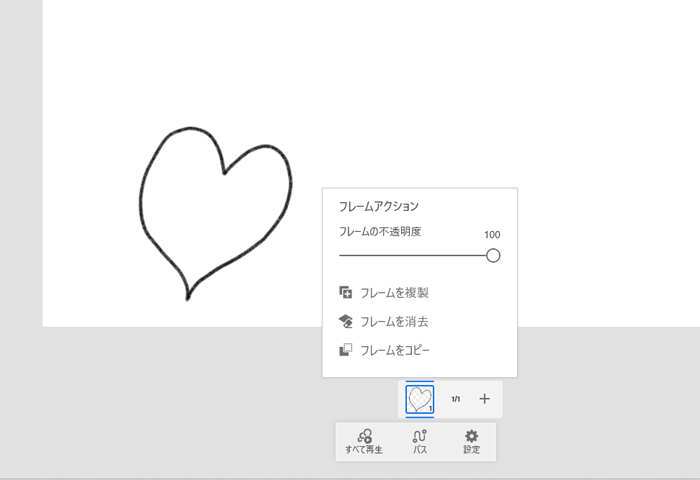
できたフレームをクリックすると(※PC版を使っています)フレームアクションとやらが出てきます。
ここでフレームを操作します。

ハートがだんだん大きくなるモーションにしたいので、たくさん複製して大きさを少しずつ変えていきます。
小さいハートを大きくすると画像が荒くなっちゃうので、大きいハートを小さくしていくことにしました。

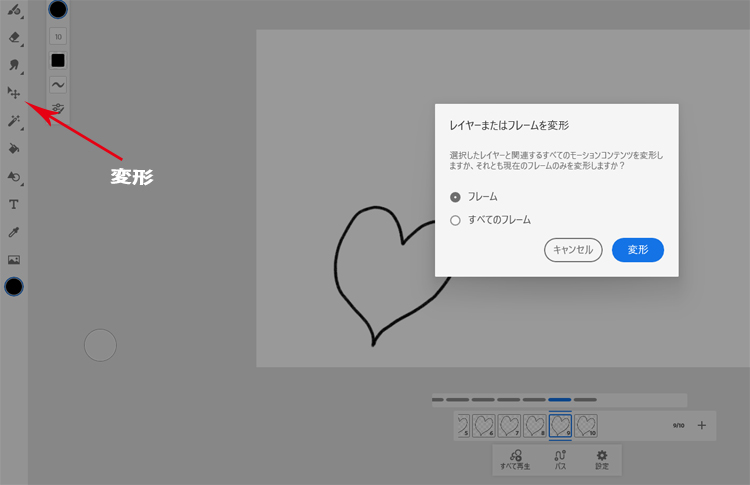
大きさを変えたいフレームを選択して変形アイコンをクリック。
するとウィンドウが開きます。

「フレーム」を選択すれば、そのフレームだけに変形が適用されます。
「すべてのフレーム」を選択すれば、作成したモーションフレーム全部を変形することができます。

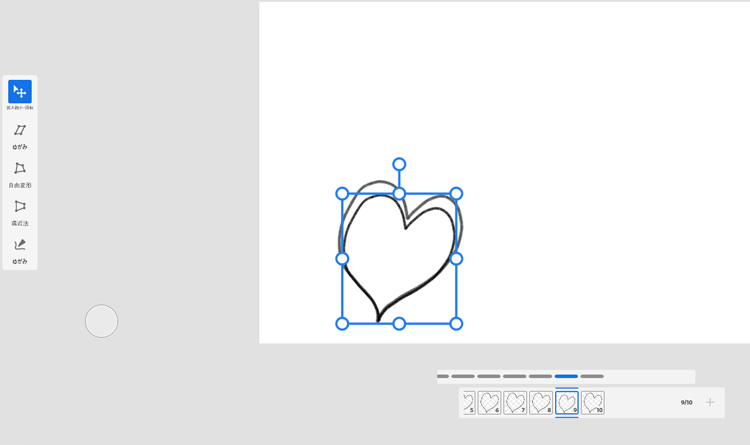
少しずつ変えていきます。
拡大縮小だけじゃなくていろいろできますが、ただ、フォトショップのように数値が出ないので、どのくらい縮小させるかはカンです(笑)

これでだんだん大きくなるハートができました。
次はパス機能を使ってこれを移動させてみます。

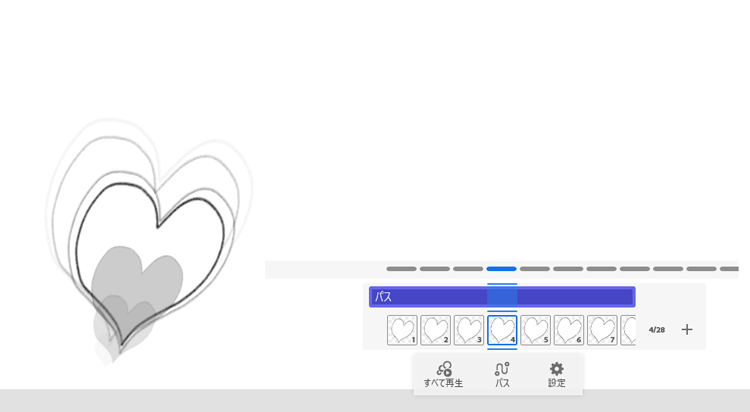
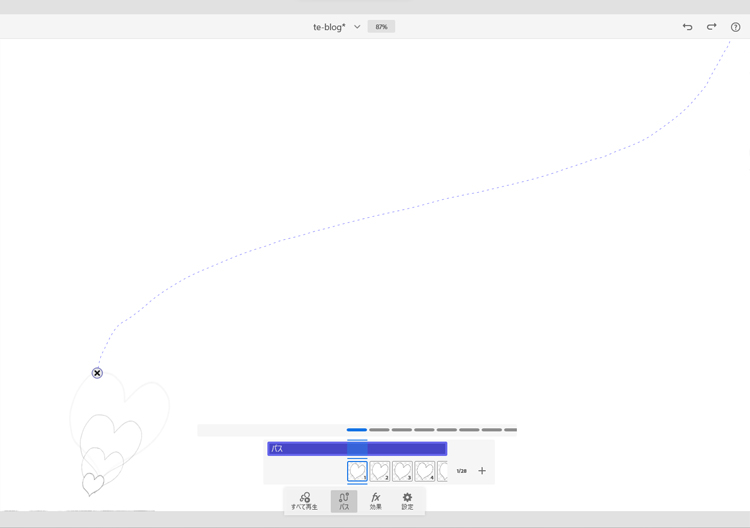
フレームの下のパスアイコンを選択して線を描きます。
すると点線で描いた軌道が表示されます。
この通りにハートが移動します。
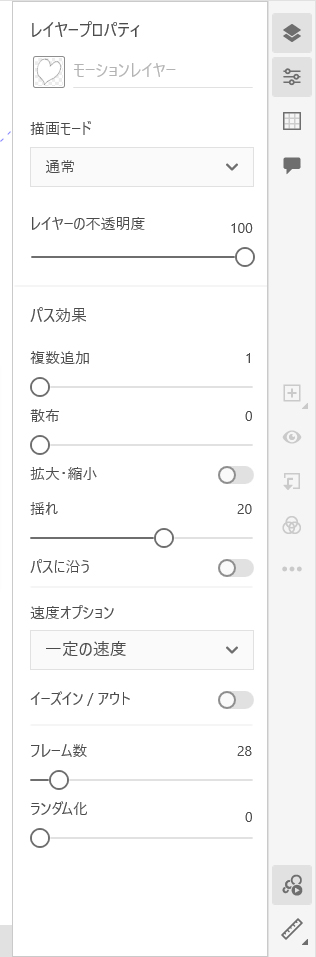
パスの横の、効果アイコンでいろいろな設定ができます。

「複数追加」の数を多くすると同じものがたくさん出てきます。
フレーム数は作ったフレームの数に合わせたほうがいいです。
これで、ハートがだんだん大きくなりながら上昇していくアニメーションが作れました。
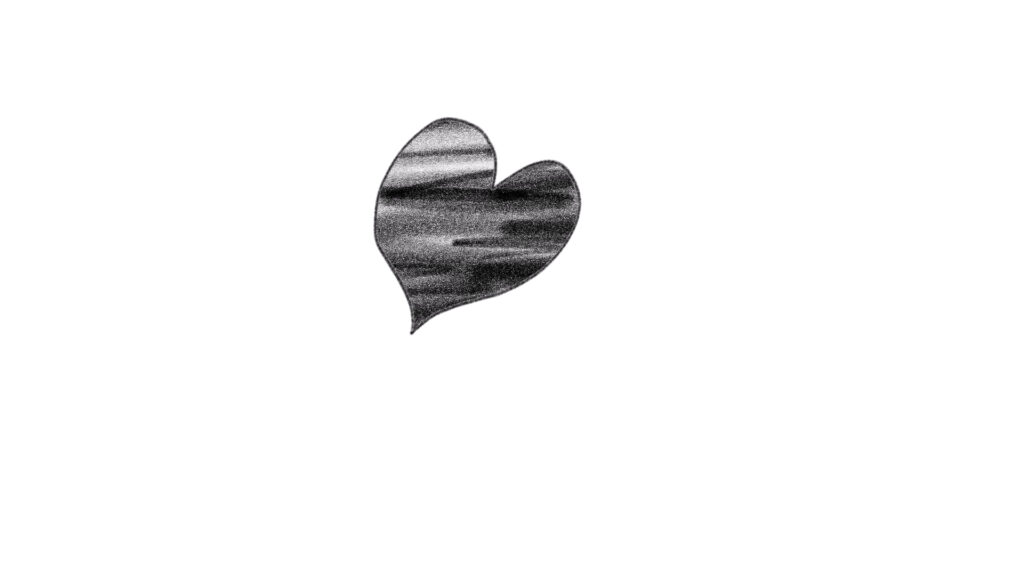
さらに手描き感を出したかったので落書きっぽいテクスチャを加えて出来上がり。

これを書き出すには、右上の「共有」アイコンから「公開と書き出し」を選択します。
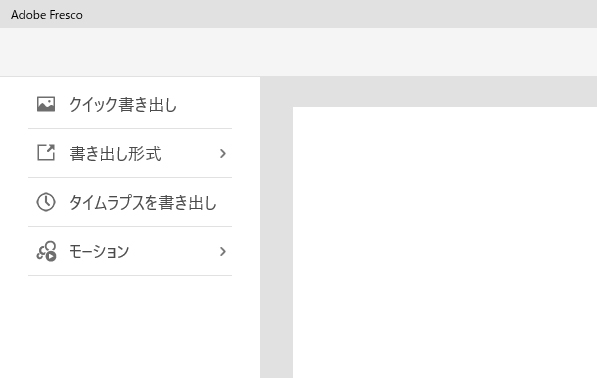
すると書き出し画面が開きます。

モーション機能を使った時には自動的に「モーション」の項目が追加されます。
Frescoはクラウド上にファイルを自動保存してくれますが、ファイルを上書きしちゃったりするので、一応自前でPSDファイルを書き出し保存したほうがいいですよ。
「書き出し形式」からPSDファイルの保存ができます。
このPSDファイルはフォトショップで開くとよくわかんないことになってますが、フレスコで開くと、ちゃんとモーション機能を保持したまま開くことができます。
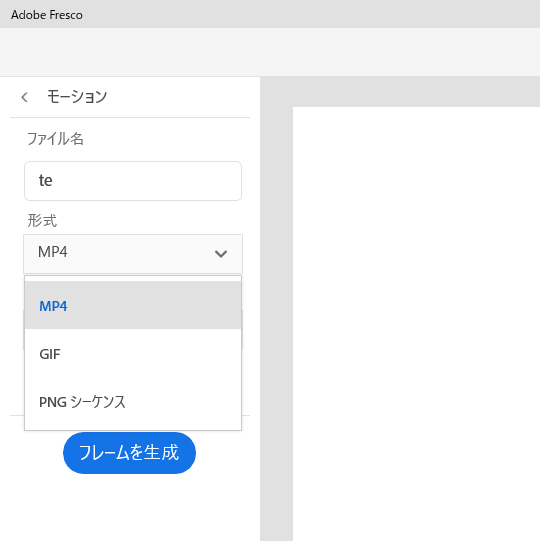
「モーション」を選択すると書き出し形式が出てきます。

今回はMP4で保存します。
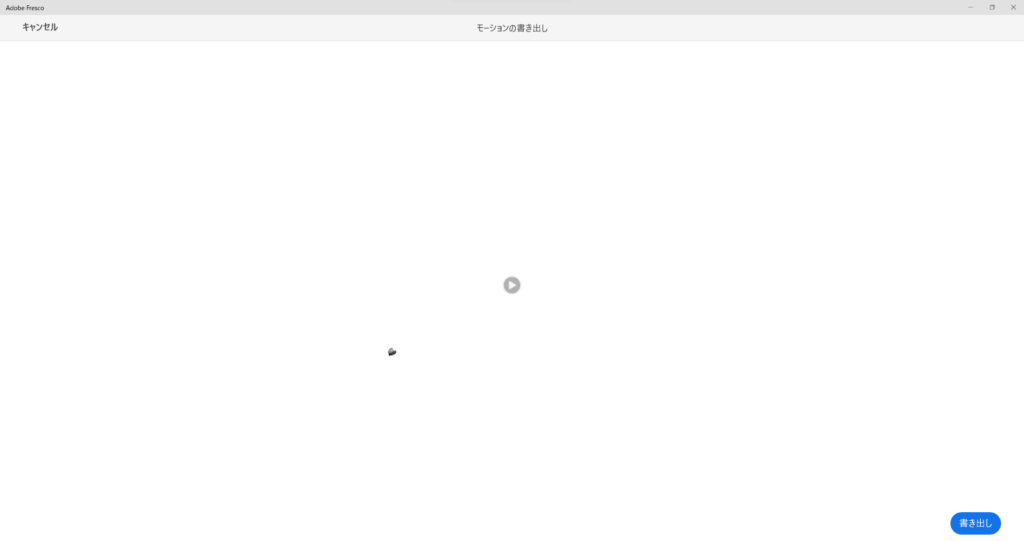
次の画面でアニメーションを確認することができます。

右下の書き出しボタンをクリックすれば書き出し完了です。
このハートに手を追加したアニメーションがすでにiStockさんで販売開始になりました。
iStock承認はやい(笑)
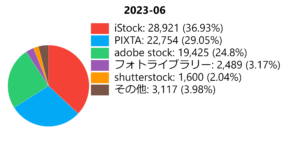
順次、PIXTAやadobe stockでも(承認されれば)販売開始になります。
まあ、若干カクカク?
アナログ感あふれる、といってくださいな(笑)
もっとたくさんフレームを作ればスムーズになるんでしょうね、いや、アニメって大変だな。
でも今までは絵はこっちで描いて、動かすのはこっちで、みたいにソフトを行ったり来たりしていたのがフレスコ一個ですむのはすごく楽です。
苦労したところといえば拡大縮小するのに数値が出ないところと、パスが思うように動いてくれなくて何回か描きなおしましたが、そのぐらいでしょうか。
after effectsのような複雑なことはできないかもしれませんが、そのぶん描いた絵を直感的に動かすことができるので、アナログ描きには馴染みやすい感じがしました。
何より自分の絵が動くのってやっぱり楽しいですしね!
frescoは現在進化中のアプリです。
正直いうと使いにくい部分もあったりします。
なぜこれができないのだ?といいながら使ってます(笑)
でも他にない魅力も持っているので何かと使っちゃうアプリでもあります。
気になった方は参考にしてみてください!





“adobe frescoでアニメーションが簡単作れちゃった” に対して2件のコメントがあります。