ベクターイラストをAdobe Frescoで描く
こんにちは、ペンタブでイラストを描く時、いまだに自分が回転しながら描いてしまう時々雨です。
画面のほうを回転させればいいんだ…頭ではわかっていてもつい、自分がぐるぐる回りながら描いてしまってムダに疲れます(笑)
あるあるですよね…?え、ないですか、そうですか…
そんなアナログバリバリの私なので、当然というかなんというか、パスで絵を描くというのがどーーーーーしてもできません!
初めてillustratorを触ったのはもう10年ぐらい前のはずなんですが、いっこうに進歩しません…(っω・`。)
自分が狙った線がパスで描けないんですよね。
イラレだけで描いてる知人がいますがホント、宇宙人か?と疑います。
しかし近年はベクターイラストが人気で、ストックイラストでもダウンロード数が多い!
描きたい…でも描けない…
今までは手描きしたものをイラレで画像トレースしてベクター化していたわけですが、ここにきてadobe frescoのおかげで俄然簡単に描けるようになってきました!
前回は水彩画を描いてみたadobe frescoですが→前回の記事「Adobe Frescoで水彩画を描いてみた」
今回はベクターブラシを使ってベクターイラストを描いてみます!
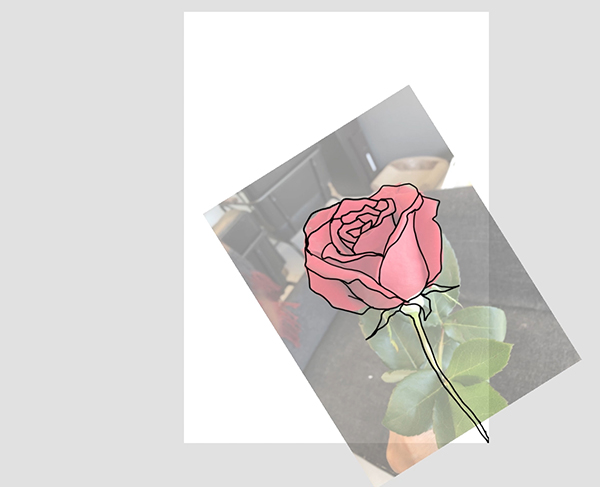
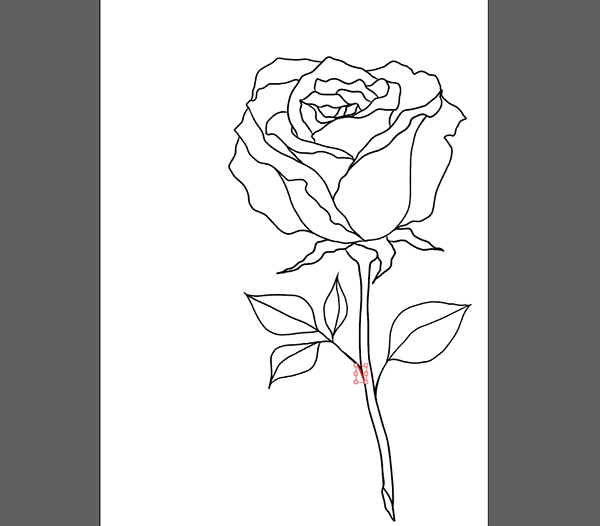
前回で水彩風に描いた薔薇を、今回はベクターイラストにしたいと思います。

これはピクセルブラシで描いていたので、ベクターブラシで描きなおします。
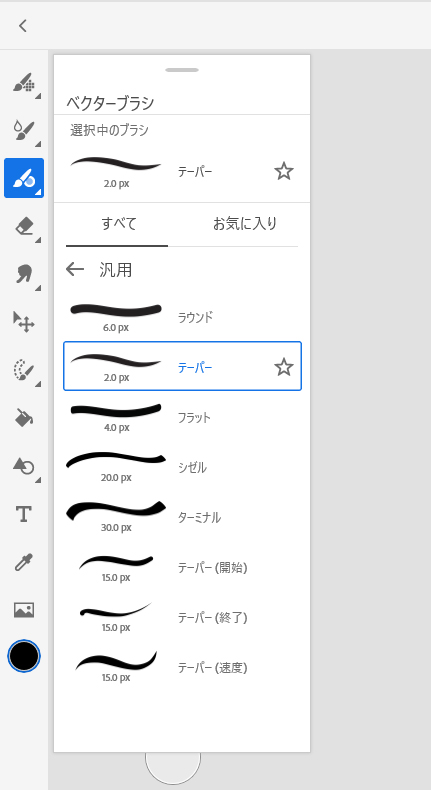
デフォルトのベクターブラシは2023年現在で28種類あります。
今回はその中から「汎用」の「テーパー」というブラシを使ってみました。
描き始めと終わりが自然に細くなって線に強弱がつく、個人的にはお気に入りのブラシです。

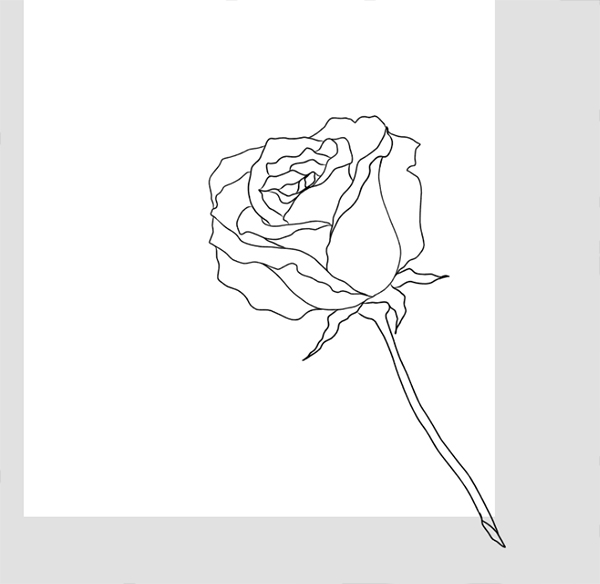
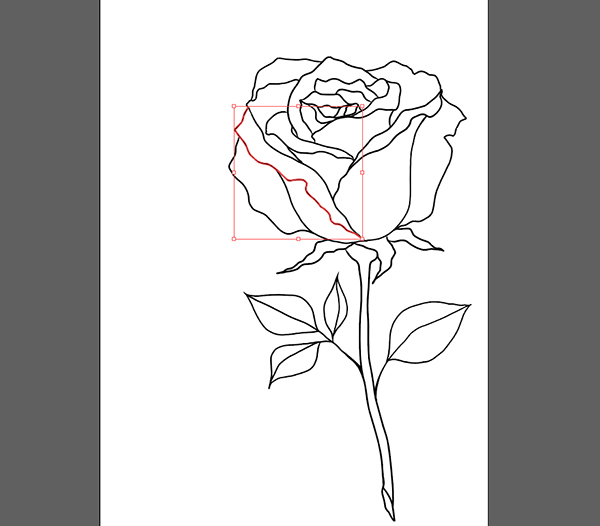
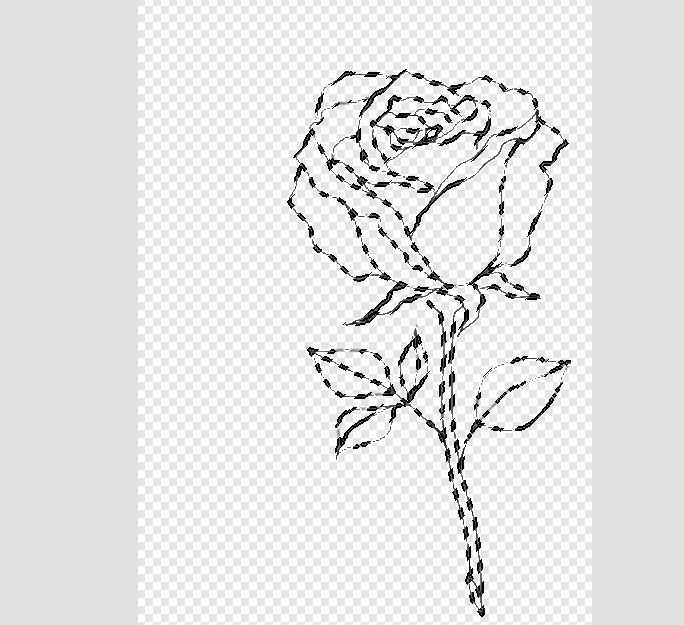
それで描きなおした線画がこちら

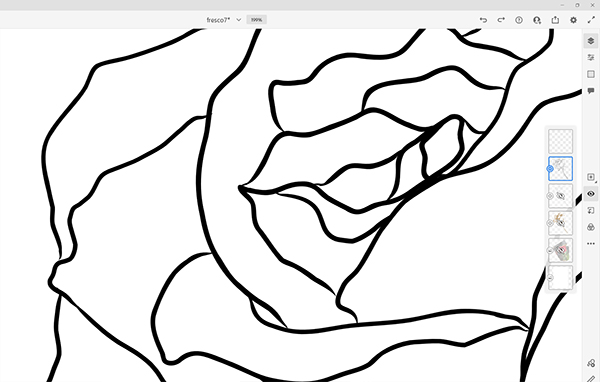
手描きなので、ところどころ繋がっていなかったりするので、拡大して修正します。
繋がるべきところが1pxでも開いていると後で苦労することになります。

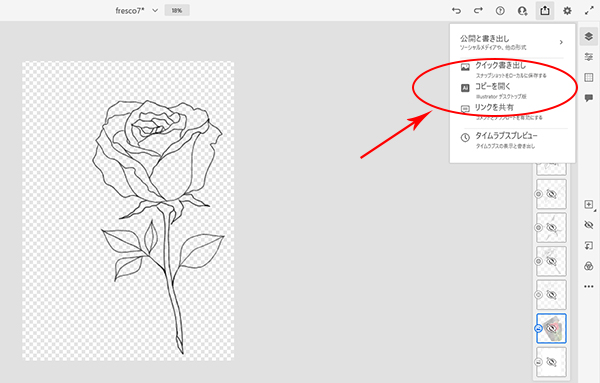
出来上がったら右上の「共有」ボタンから「コピーを開く」を選択します。

すると自動的にillustratorが開きます。
もちろんillustratorをインストールしていないと開かないですよ(笑)
自動的にイラレでファイルが開くので、そのままベクターとして保存すれば、基本的には終了です。

もちろんパスを修正することもできます。
ちなみに非表示にしているレイヤーは読み込みません。
超簡単!
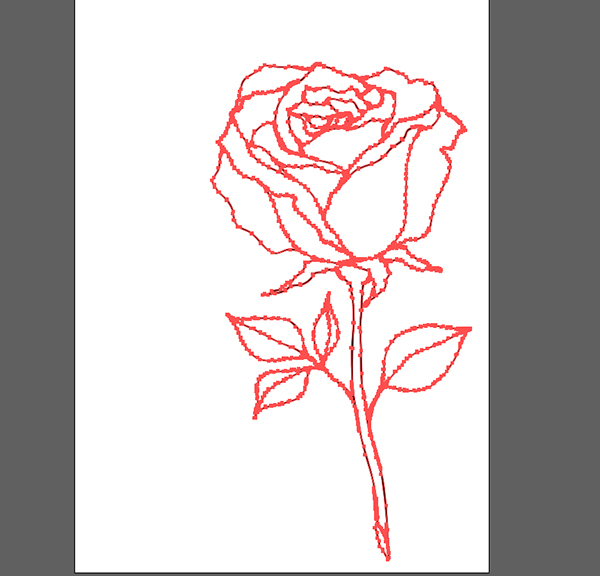
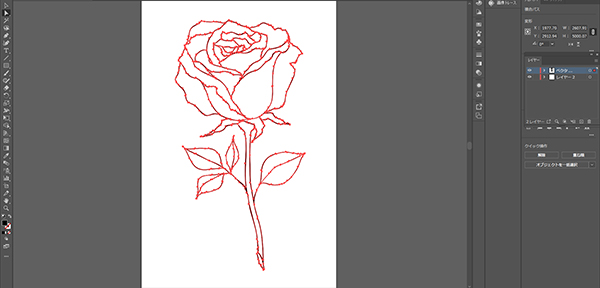
ただ、画像を見てもらうとわかりますが、かなり複雑なパスになっています。
これは、frescoってストロークごとにパスを生成するんですね。

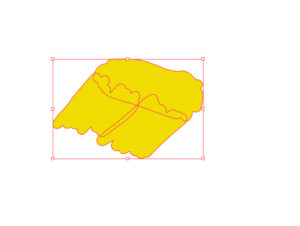
どういうことかというと、たとえばこちらの画像↓

ただのべた塗りに見えますが、イラレで開くとパスはこうなっています。

3回にわけて塗ったんでパスがストロークごとに独立しています。
すごい機能だなあ、と感心するんですが、そこまでしてくれなくてもいいよって感じがしないでもない(笑)
なので、先ほどの薔薇の線画も、一筆で描いたところは繋がっていますが、躊躇して細かくペンを動かした部分なんかはパスが細切れになってます。

これを修正するには、イラレで開く前に、frescoで線の部分を選択して塗りつぶしておきます。

そうすると、イラレで開いたときにパスがつながってかなりアンカーポイントの数が減ります。
さらに「オブジェクト」→「パス」→「単純化」を選択してアンカーポイントを減らすといい感じになりました。

ちょっと失敗したのが色塗りを考えてなかったので全部つながっちゃってる(笑)
frescoの段階でレイヤー分けしておくべきだったか。
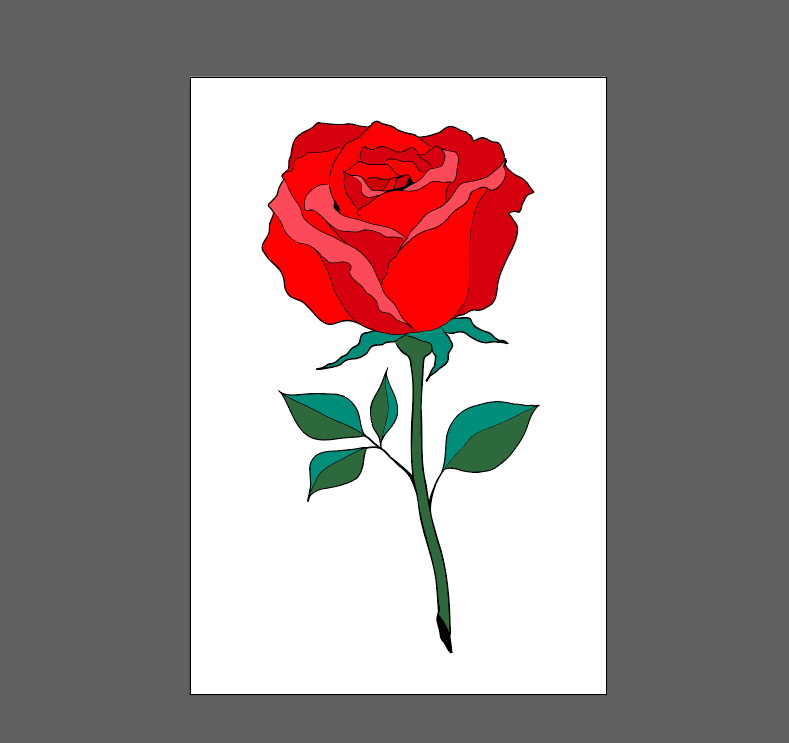
まあでもなんとかペイントして仕上げ。

色はもちょっと煮詰めないと、ぬるい気がしますね。
しかしこれを私が一からイラレで描こうとすると、たぶん一週間かけても描けません(笑)
アナログ感覚でベクターイラストが描ける、adobe frescoに感謝です!
パスでのお絵描きがどーしてもわからん、けどベクターは描きたい、という方は参考にしてみてください!



“ベクターイラストをAdobe Frescoで描く” に対して1件のコメントがあります。