Adobe Expressでイラストを動かそう【画像付きで解説】
こんにちは、イラストレーターの時々雨です。
最近は動画素材も作っているんですが、いや~…アドビのafter effectsに苦労してます(´;ω;`)
しかし絵を描いていると「動かしてみたいなー…」ていう欲求はけっこうありますよね。
それに動画のほうが単価が高いしね!
今日はafter effectsやら他アプリやら勉強しなくても、もっとサクサクサクッと自分のイラストで動画を作っちゃう方法解説します!
作った動画はもちろん販売もできますよ!
■Adobe Expressとは
今回は、動画を作成するのにAdobe Expressを使います。→Adobe Express
Adobe Expressはオンラインで使える無料のデザインツールです。
チラシやSNS投稿、動画にグリーティングカードなど、ソフトを持っていなくてもオンライン上で作成することができます。
テンプレートも豊富だし、最近はAI機能も搭載されてイラストを一から作ることもできます。
有料版もありますがよほどのヘビーユーザーでない限り無料版で余裕です。
同じようなものにCanvaがあります。
Canvaのほうがだんぜん有名なのでみなさんCanvaは知っているんじゃないんでしょうか?でもAdobe Expressを使いますよ(笑)
アドビ厨だから…じゃなくて、CanvaでもいいんだけどCanvaで作ったものってなんとなく「あ、これCanvaだ」ってわかっちゃう感じがあるんですよね。
それに動画の作成に関してはアドビエクスプレスのほうがいろいろできる…気がする(笑)
どっちも一長一短あるので、お好みで使い分けてください。
アドビエクスプレスで動画背景を削除する過去記事はこちら→「動画の背景を削除してうちの猫ミーム作ってみた【adobe express】」
■作成した動画は販売できる?
Adobe Expressでは写真やイラスト素材が豊富に提供されています。
こういうのをそのまま自分の著作物として販売するのはもちろん禁止です。
が、自分のイラストや写真を使えば問題ありません。
詳しくはこちらの公式サイトを参照してください→「Adobe Expressは商用利用OK?注意点や禁止事項をご紹介」
自前のイラストがあれば動画にしてストックサイトに登録することもできるし、クライアントワークに使うこともできます。
それでは早速動画を作ってみましょう!
■動画を作ってみた
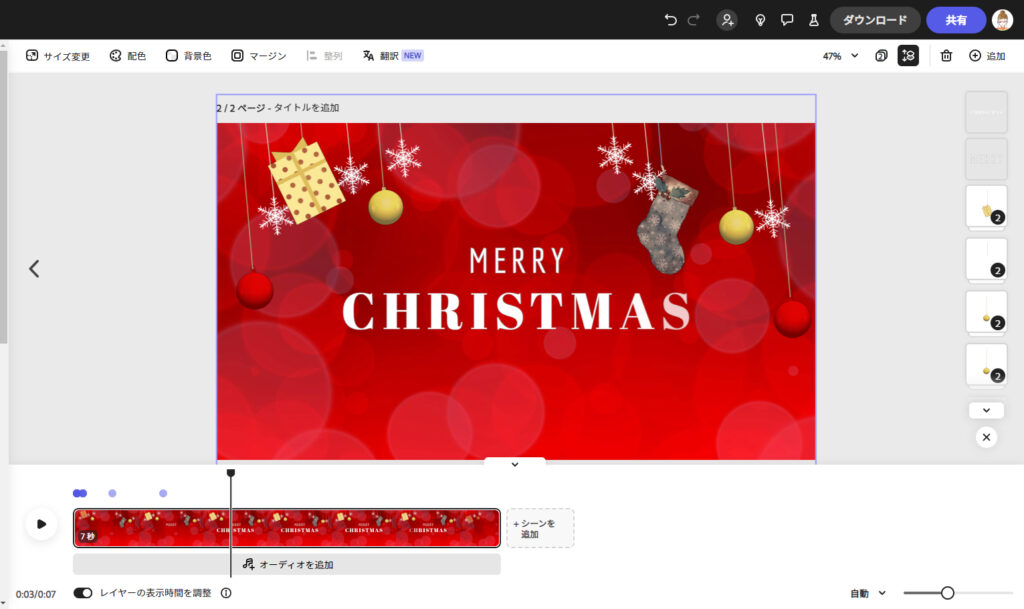
今回作るのはクリスマス用のこちらです。
わりとどこかで見たような感じの(笑)
ぽよ~んとクリスマスオーナメントが上から落ちてきて少し揺らいで引っ込みます。
それではまずはアドビエクスプレスにアクセスしてみましょう!

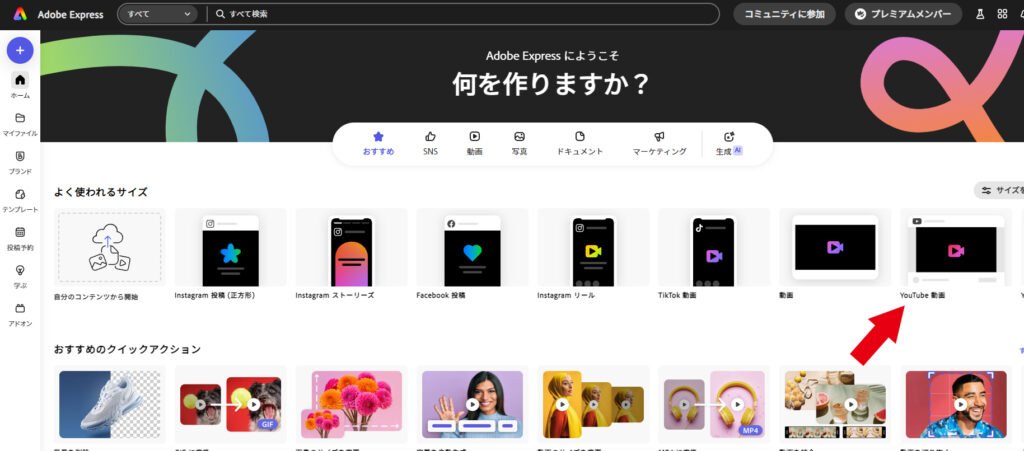
アドビエクスプレスにアクセスして「無料で始める」ボタンを押して、まずはサイズを選びます。
今回は「YouTube動画」を選択しました。設定が自動で1920×1080サイズになります。
デフォルトでは5秒になっているのですが後で長さは調節できます。
まずは金色のクリスマスボールから作っていきたいと思います。
ボールは以前作ったイラストを使います。
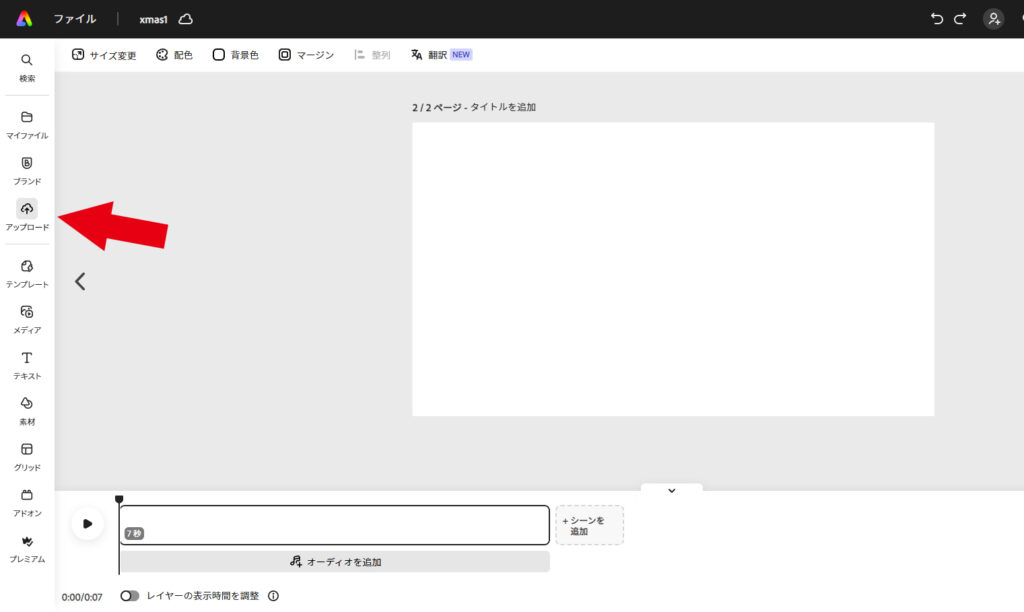
左メニューのアップロードから自分のファイルを選択してアップロードします。


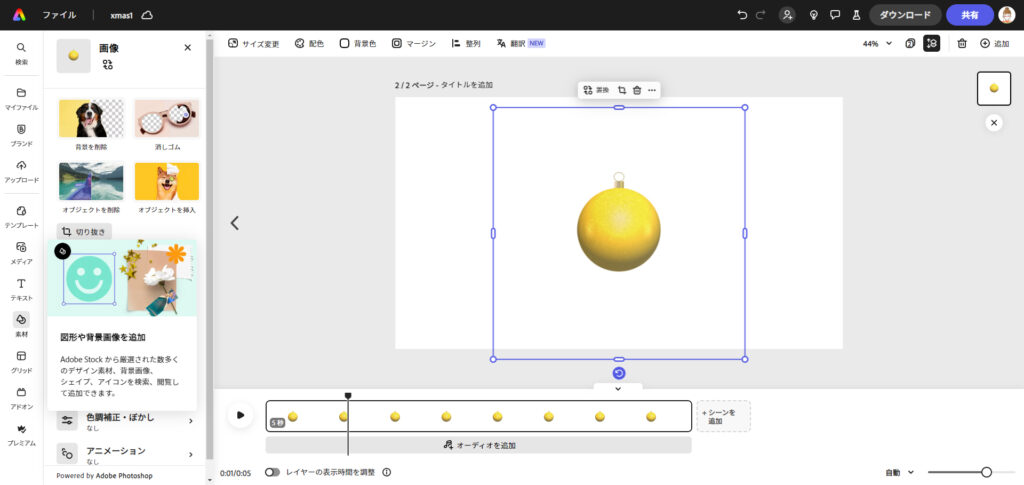
イラストを追加したら右のレイヤーや下のタイムラインにも表示されます。
画像の枠を動かして大きさを変えたり回転マークで回転したりできます。
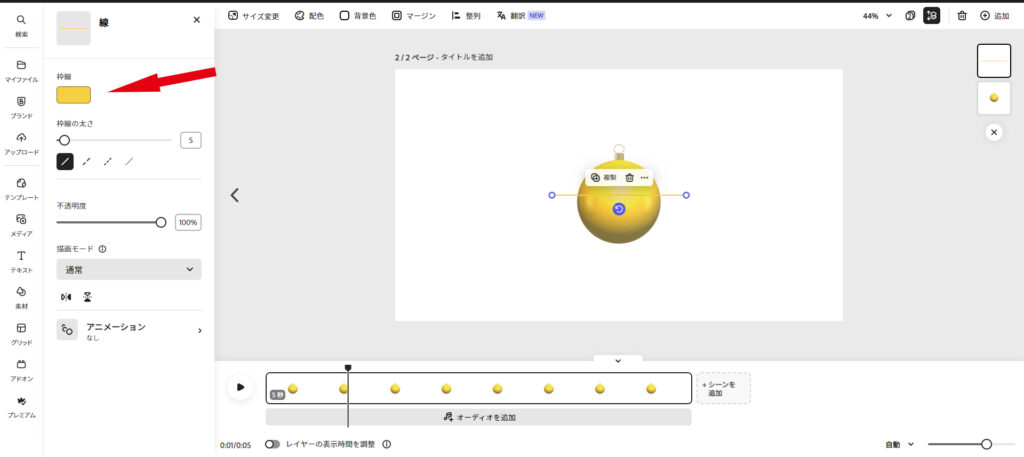
このボールを上から吊り下げたいので、線を足していきます。
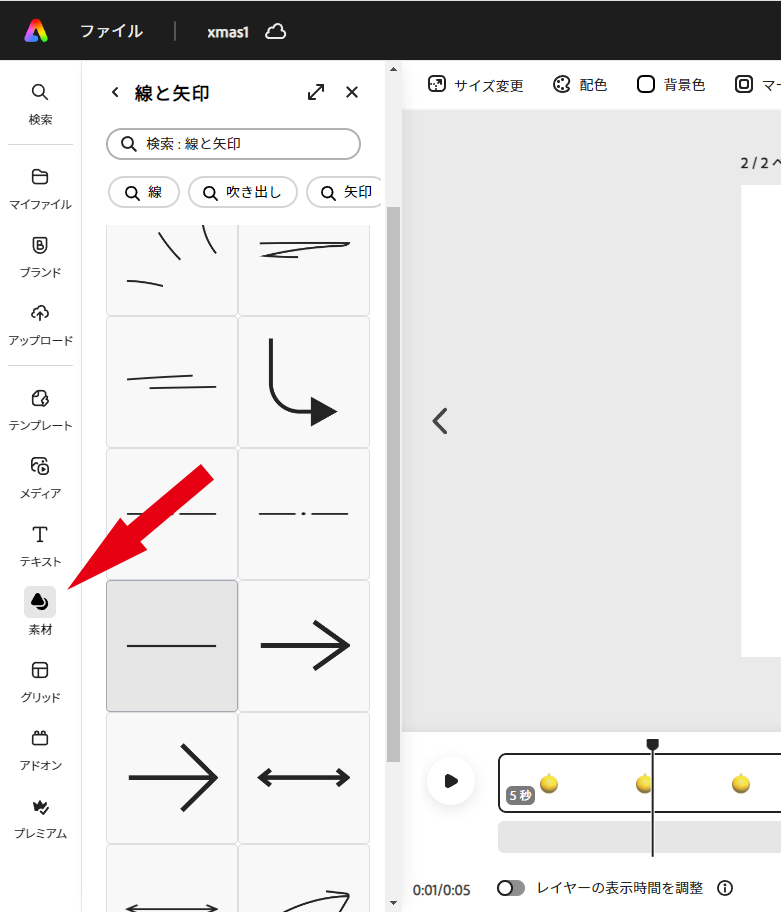
左のメニューの「素材」を選択します。

色々出てくるので楽しそうですが、無難なただの線を選びます。
線を選択すると画面に追加されます。
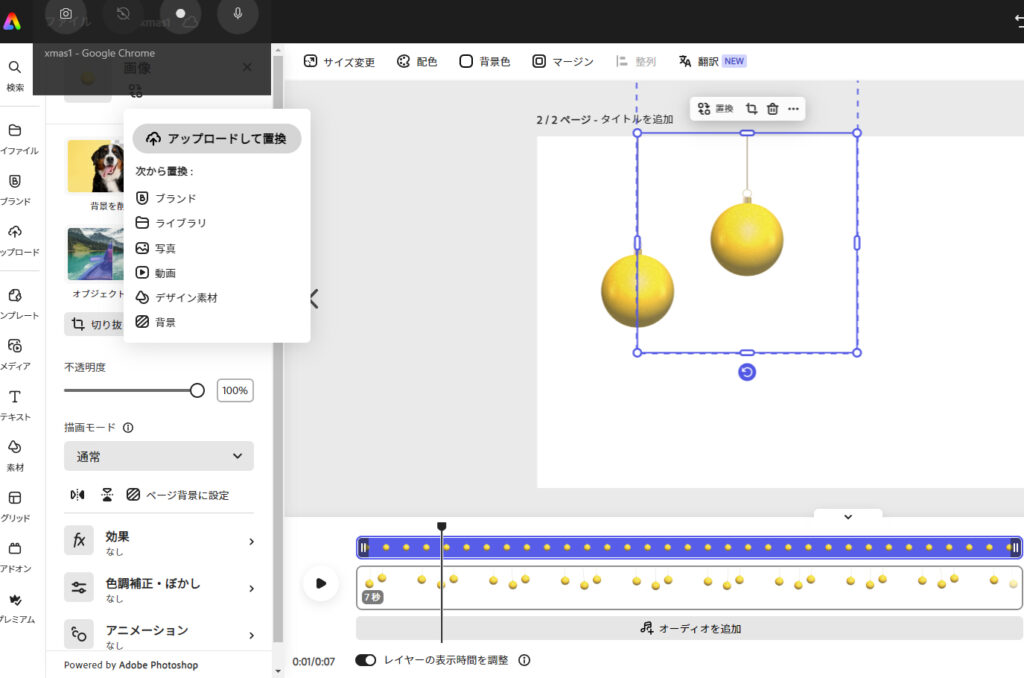
画像を選択すると左のメニューで色や形が変更できるようになります。

デフォルトだと色は黒なのでボールに合わせた色に変更しました。
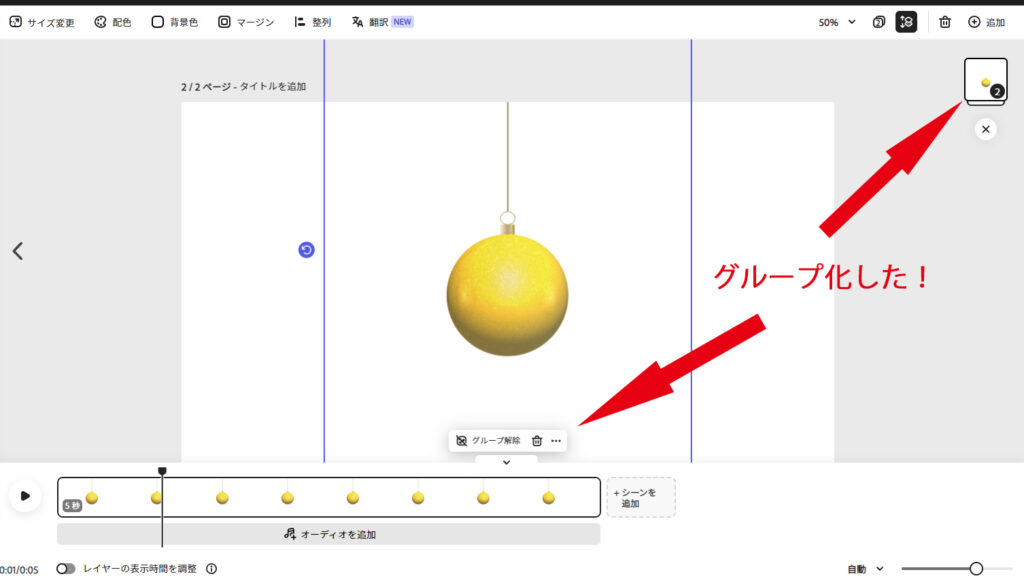
ボールの上に縦に配置して、グループ化します。
画面の上でシフトを押しながら両方を選択するとグループ化ボタンが出てきてグループ化できるようになります。

グループ化してもボールだけ編集もできますし、解除もできるので安心してください。
このあたりまでフォトショで作っておいてもいいですが、あとでボールだけ色を変えたり他のイラストに置き換えたりする予定なので、今回はアドビエキスプレスの画面上で作ったほうが便利だと思いました。
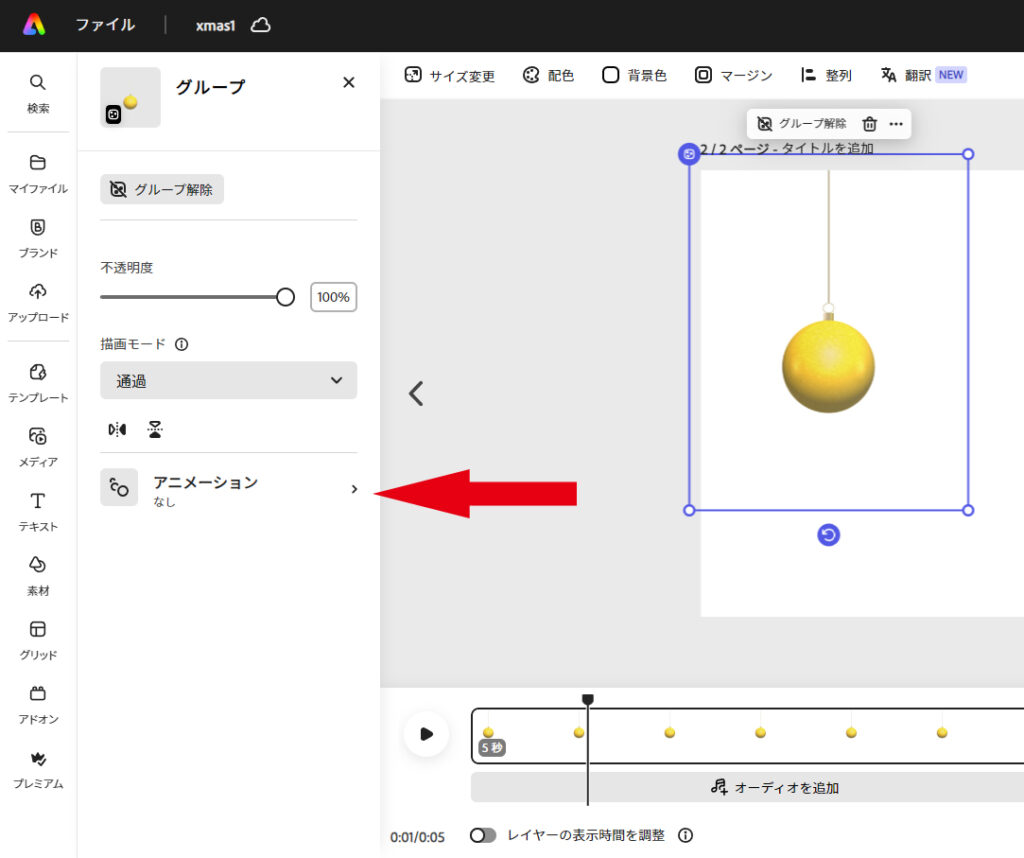
ではこれにアニメーションをつけていきます。

左のメニューからアニメーションを選択します。
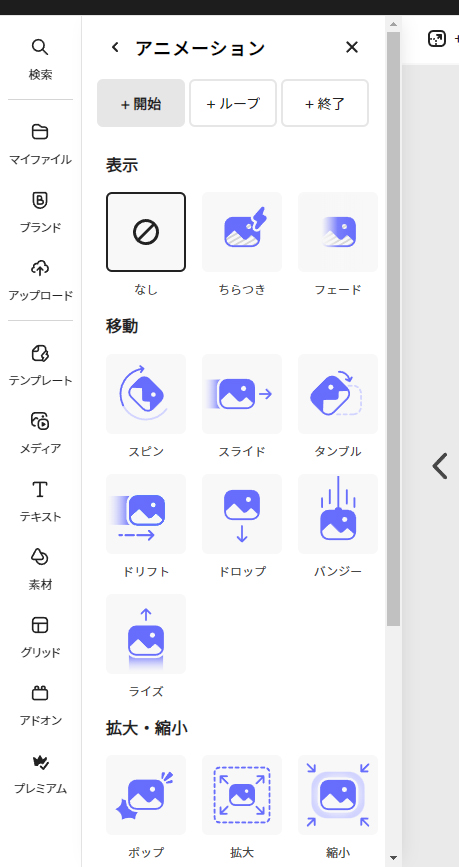
すると「開始」「ループ」「終了」と並んでいます。

開始は最初の登場の仕方、ループはその名の通り繰り返す動き、終了は退場の仕方です。
カーソルを合わせるとプレビューで動きが確認できます。
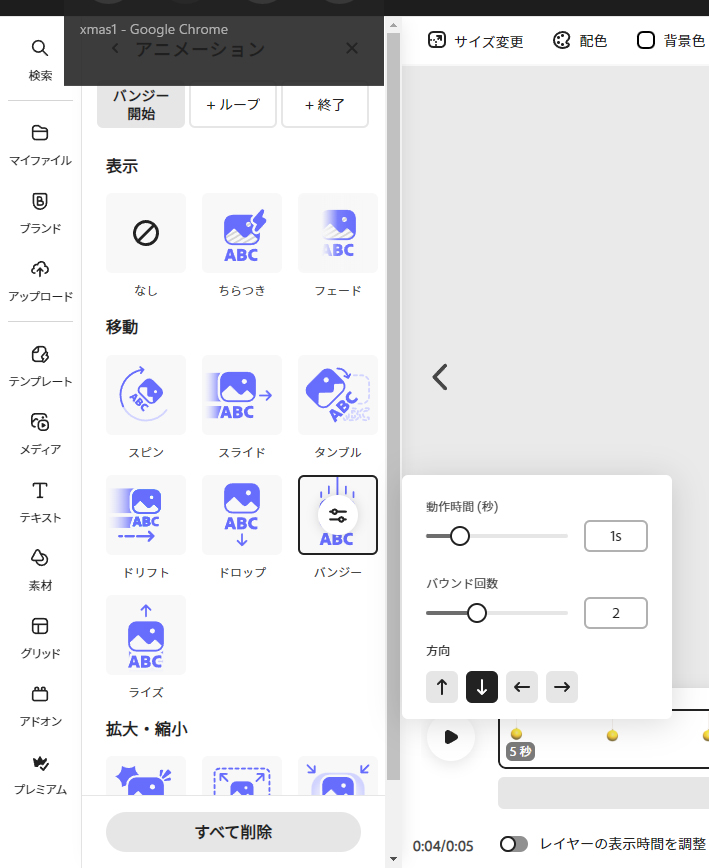
まずは開始のアニメーションにバンジーを選びました。

バンジーを選択すると、プロパティマーク?まる付き棒が二つのマークが出てくるのでこれをクリックすると、調整ができます。
適当に調整しておきます。
これでこんな感じになりました。
ぼよよ~ん
これに終了のアニメーションも同じくバンジーを加えます。
タイムラインをいじらなくても、ボタンを押せば自動で動画終了時にアニメーションをつけてくれます。
それからループアニメーションは波乗りを選択して、調整したらアニメーションは完成です。
こんな感じのアニメーションができました。
ボタンを押すだけなので楽です!
これをアフターエフェクツでやるとタイムラインにキー打って…とかやらないといけませんからね。
テンプレ的にはなりますが、自前のイラストを使うとオリジナリティが出ると思います。
さて、ひとつボールが出来上がったので、あとはこれを複製して色を変えたり飾り物を変えたりします。
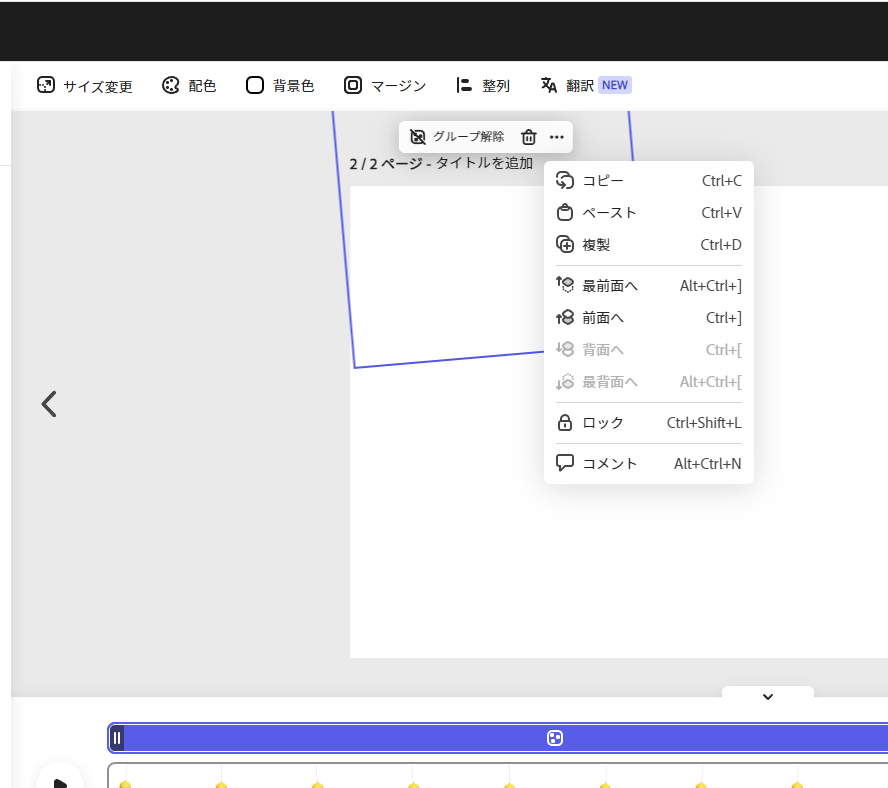
画像を選択して三点マークをクリックすると複製できます。

ちなみに、時間をずらして登場させたいときは、下のタイムラインで調整可能です。
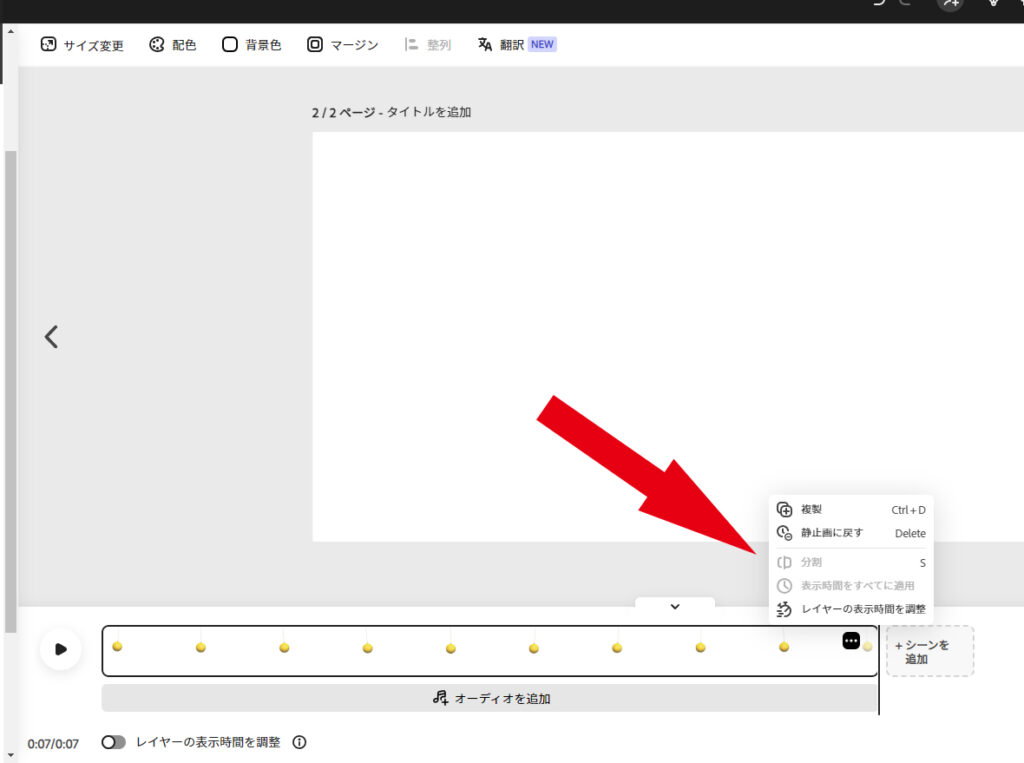
ただ、この調整画面を出すのがわかりづらいんですよ。
タイムラインの右端についている三点マークをクリックすると「レイヤーの表示時間を調整」という項目が出てくるのでこれを選択します。

するとタイムラインの上に、もうひとつ、現在選択しているレイヤーのタイムラインが出てきます。
もうね、これを見つけるのに私、しばらくうろうろしましたよ。
だって何の説明もないんだもん。
こういうとこだぞ……

ここまで出来たらあとはいろいろ背景変えたり色を変えたりあれこれ楽しみながら作っちゃってください!
テキストも左メニューのテキストから入れて、ボールと同じ要領でアニメーションをつけます。
背景には以前作成したクリスマス用の赤背景を入れます。
オーナメントは全部同じ動きだと不自然なので少しずつ数値を変えてランダムな感じに調整しました。

■書き出し
完成したら書き出します。
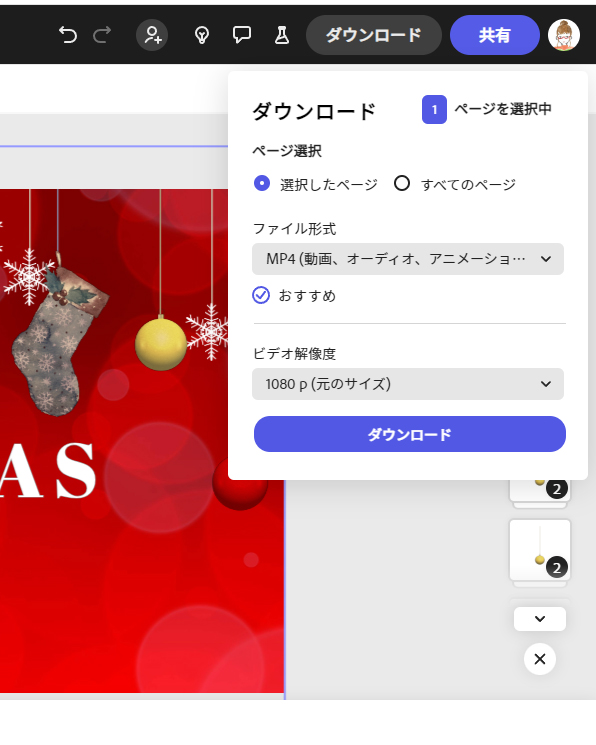
右上のダウンロードから作成した動画をダウンロードすることができます。

ファイル形式はPNG、JPG、PDF、MP4のどれかです。
今回は動画なのでMP4一択ですね。
ビデオ解像度も選べますが「元のサイズ」にした方が無難です。
■サイズ変更
完成した動画は横型なので、縦型も作りたいですよね。
アドビエクスプレスだとサイズ変更も簡単です。
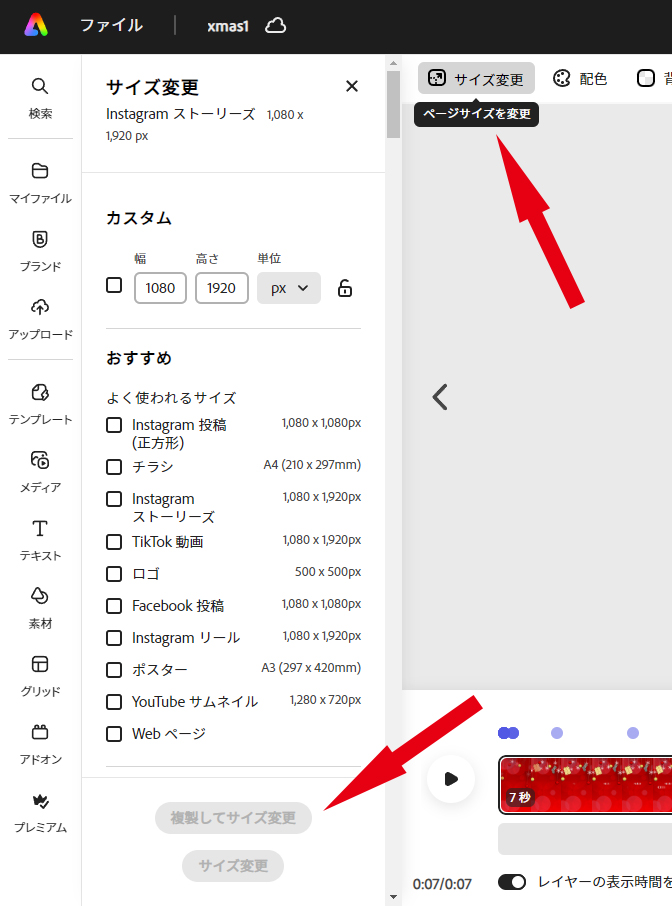
上部のメニューに「サイズ変更」の項目があるのでこれをクリックすると左側にメニューが出てきます。

サイズを変更したら、下の「複製してサイズ変更」か、「サイズ変更」のどちらかをクリックします。
もうひとつ縦型動画を作りたいので「複製してサイズ変更」にします。
こうすると、元の動画はそのままに、もうひとつサイズ変更した動画を作成してくれます。
当然ですが縦型にすると画像の位置とかが変わっちゃうので調整は必要です。
でも基本的なアニメーションなどは変わらないのでとても楽です。
■複製してバリエーション
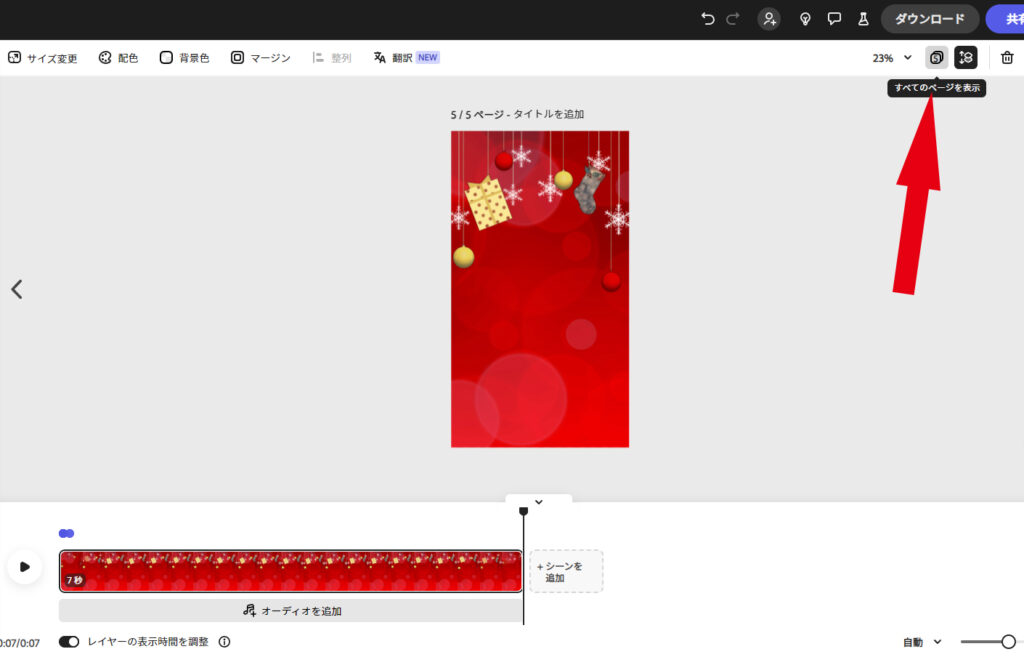
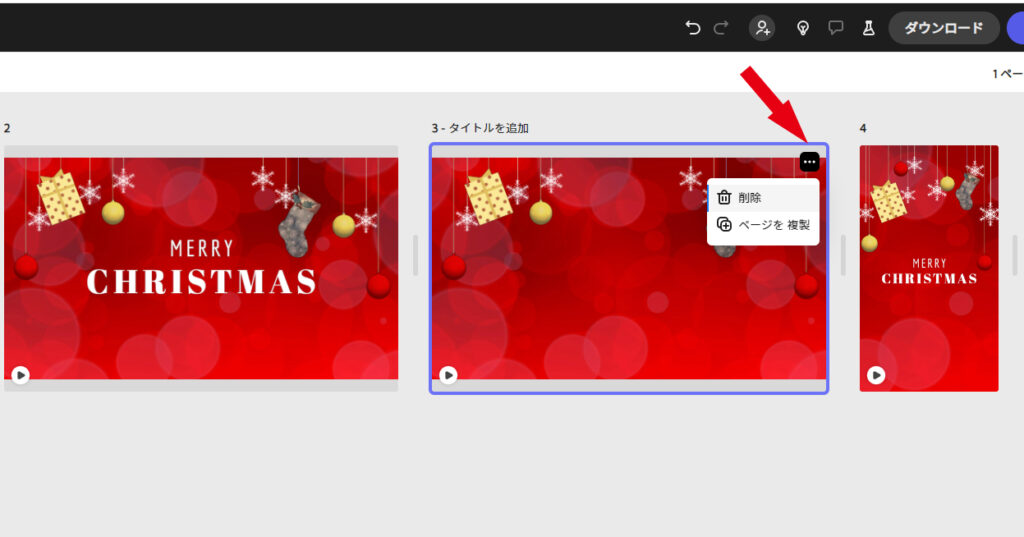
動画を複数作った場合は、右上にある四角マーク(カーソルを当てると「すべてのページを表示」が出てきます)をクリックします。
するとこのファイルで作成した動画の一覧が出ます。

ここから動画を複製することができますので、複製して背景を変えたりイラストを変更したりしてバリエーションを作りましょう。
動画の右端の三点マークをクリックすると「ページを複製」が出てきます。

アドビエクスプレスは自動保存です。
Photoshopなどにある「別名で保存」というのはできないので、編集をするときは必ず複製してから画面をいじるようにしましょう。
でないと完成した画像をいじってそれが保存されてしまい「は??」ってなります(笑)
それさえ気を付ければサクサクバリエーションも作れますよ!
■まとめ
こんなかんじのも作りました。
クリスマスツリーの上からオーナメントが落ちてくるクリスマス用動画
先月からモーションエレメンツさんに登録はじめたのでさっそくアップロードしてみました。
モーションエレメンツ、審査が無くて楽だな(笑)
というわけでいかがだったでしょうか?
動画を作ってみたいけど、とにかくソフト勉強するのがなあーーーという方は多いと思います。
私もプレミアプロを数年かけてやっと動かせるようになり、アフターエフェクトは……なんであんなに複雑怪奇にしてあるんですかねヽ(`Д´)ノプンプン
Canvaの圧倒的人気に押されてアドビエクスプレスは影が薄いですが(笑)、今回のようにかなり幅広くいろんなことが簡単にできる便利なソフトです。
多少、説明不足というかわかってないというか、こういうとこだぞ…って思うことも無きにしも非ずではありますが(;^_^A
無料でこれだけの機能を提供しているのは驚異的ではないでしょうか。
多分これから改良していくことだろうし?
無料で使えますので、まずはここからデザインや動画作成を始めてみるのはいいかなと思います。
今回の記事を参考にしてみてくださいね!



ありがとうございます〜〜〜〜〜!
腕が治らずまだ長い作業はできないので、あまりpcに近寄らなかったのですが、久々に時々雨さんのブログに来てみたら念願の記事が!
とにかくちょこっとやってみました!
初めてなので簡単なやつですけど、出来ましたああああ!感動です。フォトショで作ったオブジェが背景の前で動く!
昔フラッシュやった覚えありますが、めんどくさかったですよ。
何と簡単にできるではありませんか!時代は変わったんですねー。
最後に書き出し出来なかったので?となりましたが、有料版の無料体験版を申し込むボタンが出てくるので、それ申し込んだらできるようになりました。
無料体験の期日が切れる前に手続きすれば良いとのこと。兎に角使ってみます。
動画動いてるの見てる時、顔が笑ってるんですー。
ボリュームある記事を作るの、大変だったと思います。お疲れ様でした。
とにかく感謝!です。
記事がお役に立ててよかったです~!
でも書き出しは有料版なんですね…知らなかった
寒くなってきたのだあまり無理をなさらないように頑張ってください!