APNGとGIFはどう違う⁉違いや使い方について
こんにちは!
フリー素材としてAPNGやGIFアニメを配布し出して、少しずつ素材数も増えてきました。
最初はちょっとマイナーすぎかな、需要ないかな、と思っていましたが意外とダウンロードしていただいているようでうれしい限りです。
同じ素材をAPNGとGIF、両方のバージョンで作っているのですが、今回はその違いを比べてみたいと思います!
APNGフリー素材集はこちら
GIFアニメフリー素材はこちら
APNGとGIFはこんなところが違う
| 色数 | データ容量 | 背景透過 | 画質 | サポート環境 | |
| APNG | PNG画像と一緒 | やや重い | あり | なめらか | 少ない |
| GIF | 256色 | 軽い | あり | がたつきあり | 多い |
簡単に表にまとめてみましたが、ひとつずつ比較していきたいと思います。
●色数の違い
GIFは256色仕様なのに対して、APNGはPNG形式と一緒(1677万色)が使用可能です。
当然、美しい画像になりグラデーションも滑らかに表現できます。
この点ではAPNGのほうが断然美しいアニメーションが表現でき、次世代型と言われる所以です。
●データ容量
GIFアニメはとにかく軽いのが特徴ですね。
色数が多いので、当然APNGは重くなります。
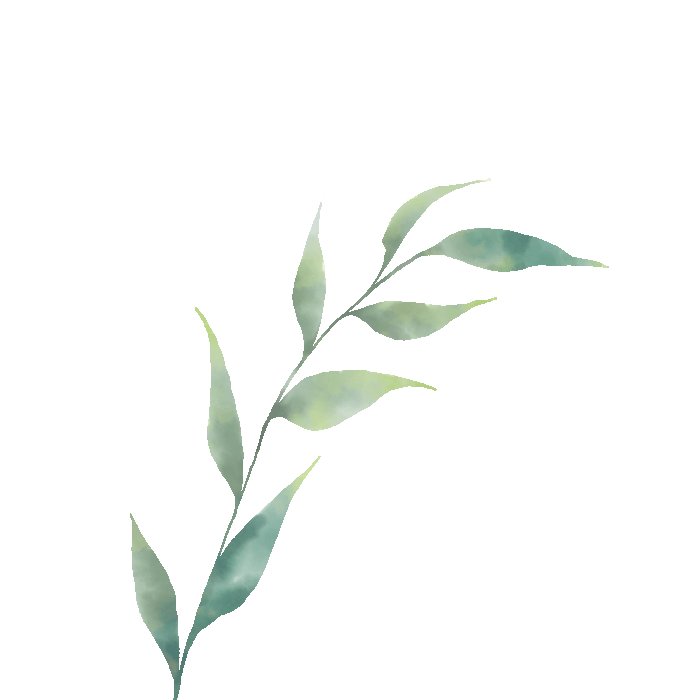
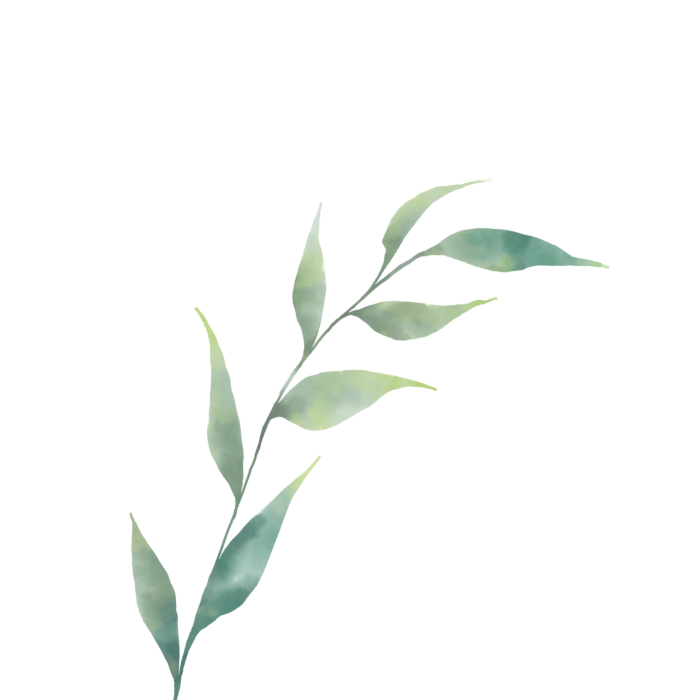
例えば下の同じ素材のアニメーション、GIFアニメは5㎆、APNGは16㎆になっています。
約3倍も違うので、うちのサイトでもAPNGを集めたページはちょっと重いです(笑)
これは特に重い素材なんですが、それでもmp4などに比べるとまだAPNGのほうが軽いので工夫次第だと思います。


●背景透過
これはどちらもアルファチャンネルに対応しており背景透過アニメーションが使えます。
この部分をいちばん活かして使われているのがインスタグラムではないでしょうか。
写真の上にキラキラアニメーションでデコるのはもはや定番ですね。
インスタグラムではgiphyと連携しているので簡単にGIFアニメを使うことができます。
ギャラリーハウスも何点かgiphy登録しているので使ってみてください~→G-houseもしくはG-houseで検索してね
●画質
GIFアニメはどうしても周囲にシャギーが入り画像がガタついて見えます。
APNGは画質が劣化することなくアニメーションをつくれるので滑らかです。
背景が濃い色だと特に違いが目立ちます。


●サポート環境
GIFアニメのほうが歴史が古いため多くのところで使用可能です。
ブラウザはもちろん、x(旧Twitter)やインスタグラム、FacebookなどもGIFアニメに対応しています。
APNGは近年、Firefox以外にSafariやGoogle Chrome、Edgeが対応するようになりました。
とはいうものの、GIFに比べるとまだまだサポート環境は少ないようです。
使う場合はちゃんと動くかどうかを確認してくださいね!
※DLするときの注意点
DLした素材をPC上で開いてもAPNGは動きません。ブラウザ等にアップロードすると(サポート環境であれば)動くようになります。
みんなどこで使っているの?
- ウェブサイト
- SNS
- バナーやアイコン
- TRPG
意外と幅広く使われていて動くバナー広告なんかは一度は見たこともあるのではないでしょうか?
APNGはなじみがないと思うかもしれませんが、LINEスタンプによく使われています。
当サイトではTRPG用にダウンロードされる方が多いようです。
マシュマロ募集中!
こんなの欲しいなあ…みたいな素材があればマシュマロで送ってください!
※すみませんが必ずお応えできるわけではありません。技量とかの問題もあるので…。
参考にしたいので気軽に送っていただければ嬉しいです↓